UX/UI Design
In order to create the best user experiences, these designs were created with the user in mind, envisioning the best possible interfaces for each project. User research and development is carefully coordinated to bring a data driven approach to the products. Each web based design starts with a mobile first approach (an industry standard), to ensure the best layout for the smallest screen sizes, then builds up the content and interactivity for the larger screen sizes.

Quench E-Commerce Website
Creator(s): Janet Brandon
Tools Used: Adobe XD, Illustrator, Photoshop
This project is a full website redesign, including wireframing, prototyping and interaction design for a local startup called Quench. Quench offers some incredible plant moisture meters to help plant owners ensure a beter watering schedule. This redesign incorporates a new e-commerce web platform (originally based on Kickstarter) to build excitement for the brand and gain better revenue generation. Click the links to view the full project outline and site prototype.

FORM Fitness Application
Creator(s): Janet Brandon
Tools Used: Figma, Illustrator, Photoshop
FORM is a Canadian fitness technology company which provides an application for swimmers to keep track of their statistics and gain insights into their training. For this project, user research and experience design methods are used to enhance the Goals feature in the app. The user problems are methodically outlined and improved in the final solution. Click the links to view the full project outline and final app prototype.

CTC Website
Creator(s): Janet Brandon & co-creators
Tools Used: Adobe XD
With a team of 6, we created this website for a local non-profit organization called Chinatown Transformation Collaborative. The full project included a full website creation, logo designs, menu designs, and storefront designs for local shops and restaurants in Edmonton Chinatown. Each part of this project supports the CTC in helping the local shops to develop a returning customer base and gain better traction in the market, especially after the trying times of the pandemic. The development of the website is currently still in progress and expected to be completed by fall 2021.

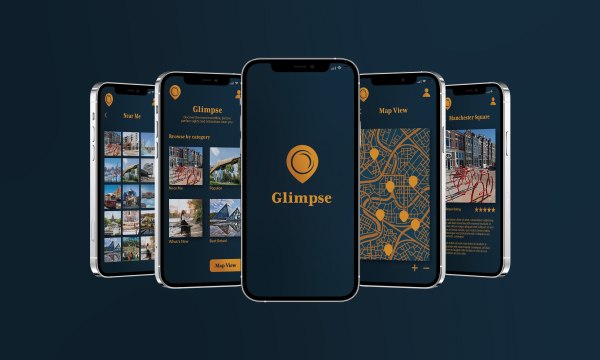
Glimpse Mobile App
Creator(s): Janet Brandon
Tools Used: Adobe Illustrator, Adobe InDesign
To satisfy the increasingly rising market of travellers and social media enthusiasts, this project is a pitch for a mobile travel application that brings new inspiration to see sights and attractions in the city to its users. Influencers and adventure fanatics alike can find new and lesser known views in their city or a city they are visiting by searching by category or finding sights on a map view.

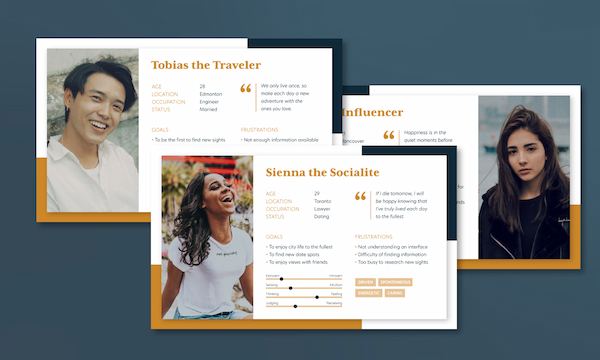
Glimpse User Personas
Creator(s): Janet Brandon
Tools Used: Adobe Illustrator
Behind the design for the Glimpse application, some user research was conducted to encompass the types of user personas who would use such an app. These were broken down into the three profiles of Sienna the Socialite, Isla the Influencer, and Tobias the Traveler. Through these personas, targeted strategies are incorporated into the user experience of the app.

Loop Wireframing & Prototyping
Creator(s): Janet Brandon
Tools Used: Figma, Illustrator, Photoshop
This project is a user flow, wireframing, prototyping and interaction design for an ecommerce site named Loop. Loop offers recycled, organic, and humanely manufactured clothing for men, women, and children through their online store. Through the initial user flow and wireframing phases of the design process we are able to develop great user interfaces by testing and retesting the prototype to resolve potential flaws in the processes and build better solutions for the client experience. Click the links to view the full projects in the user flow and prototyping areas of the design.

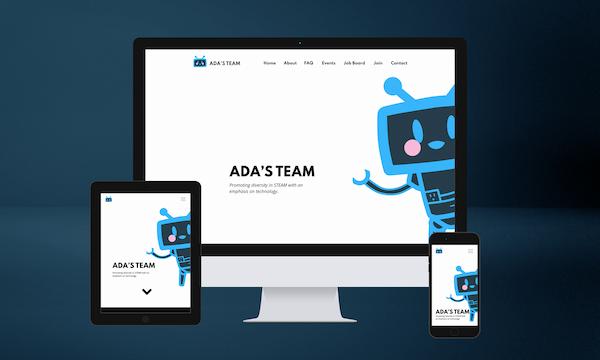
Ada's Team Website
Creator(s): Janet Brandon & colleague
Tools Used: Figma
This is a website redesign, created for Ada's Team, an organization at the U of A which supports growth in STEAM for women in tech and minorities. Through the user research, prototyping and user testing of the mockup, we gathered information to develop the site and work out some of the initial imperfection of the site. Click on the links below to see this design in both mobile and desktop prototypes.

Janet Brandon Style Guide
Creator(s): Janet Brandon
Tools Used: Adobe Illustrator, Adobe InDesign
Through the process of creating this website, certain design elements and inspirations came to mind. Each of these guidelines and ideas have been drafted together to form the basis of the Janet Brandon brand. Please have a read through our carefully curated design inspirations and enjoy our brand style guide.
Graphic Design
My graphic design portfolio includes a range of visuals from logos and icons to marketing and packaging designs. Please click on the link below to browse some my portfolio pieces in graphic design.